形象指导方针
在网络上显示的数字图像本身对视力有障碍的人来说是无法访问的。为了解决这个问题,必须将包含重要的非装饰性信息的图像发送到用户的浏览器,并附带一个基于文本的替代方案,描述视觉上呈现的内容。虽然替代文本不会显示在用户的屏幕上,但它可以通过屏幕阅读软件进行访问和大声朗读,这是视力障碍人士经常使用的软件。
替代文本
指导方针
虽然替代文本是更简单的可访问性概念之一,但编写有效、描述性和简洁的替代文本可能是一项难以掌握的技能。正确的方法取决于多种因素:所呈现的图像的复杂性、所呈现的图像的上下文以及所显示的图像的类型。替代文本适用于照片、图标和大多数其他常见图像类型。
写所有文本时要记住的事情:
- 保持简短。屏幕阅读器经常在125个字符后停止阅读所有文本。
- 不要在你的描述前加上“照片”、“图像”等。屏幕阅读软件在大声朗读所有文本之前宣布内容类型。
- 语境非常重要。关注图像的特定内容,以及它相对于页面上其他内容所呈现的信息。
装饰图片
纯装饰性且不提供任何有意义内容的图像不需要添加替代文本。装饰图片的alt文本输入框(下面有更多信息)应该留空。
好的Alt文本示例:
- 欧研院长汤姆·英斯科在毕业典礼上的讲话
- NG体育足球队在触地得分后庆祝
- 约翰·多伊博士(教师肖像)
- 学生们在Cottonwood Crossing暑期学院搭建太阳能桌
Alt文本不佳的例子:
- DSC_1297
- 体育迷图片
- 教室
有用的资源:
- 在webaim.org: https://webaim.org/techniques/alttext的替代文本入门
- 在w3.org: https://w3.org/WAI/tutorials/images/decision-tree的Alt文本决策树
- 教程在w3.org: https://w3.org/WAI/tutorials/images
在WordPress中测试和添加Alt文本
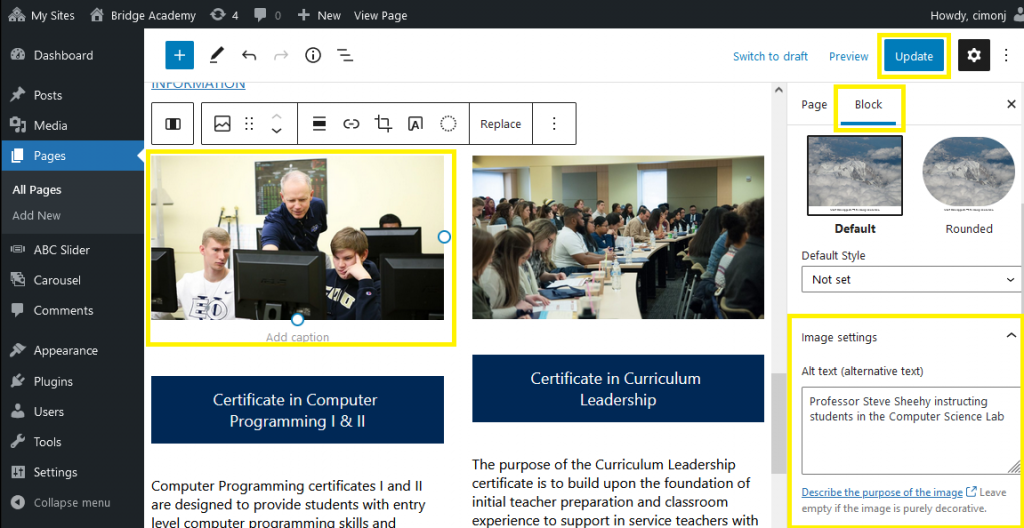
WordPress内容管理系统提供了一个简单的方法来检查和添加所有文本到图像。当一个图像块被添加到页面中,并且该图像被选中时,在右侧栏的“块”选项卡的“图像设置”下拉菜单下会出现一个标记为“Alt text(替代文本)”的文本输入字段。右侧工具栏→图像设置→Alt文本输入字段。
在下面的示例中,图像的所有文本都是“Steve Sheehy教授在计算机科学实验室指导学生”。

一旦图片被添加到页面上,内容管理器必须:
- 选择图像。
- 选择右侧栏上的“Block”选项卡。
- 在“图像设置”下拉菜单下编辑alt文本。
- 使用右上角的蓝色按钮更新页面。
复杂的图片
在编写替代文本时,复杂的图像(如图表、图形和地图)可能会成为重大障碍。通常,图表或图像中提供的信息的适当描述不适合125个字符。在这种情况下,有必要提供一个简短的alt文本来描述图像的目的,以及页面上其他地方图像内容的描述。这种最佳实践为所有用户提供了平等的访问权限,包括那些可以看到但可能无法完全理解图像中复杂信息的用户。
对于复杂的图像,内容管理器有两个选项:
- 文字描述写在页面上,靠近图片。
- 图片说明。
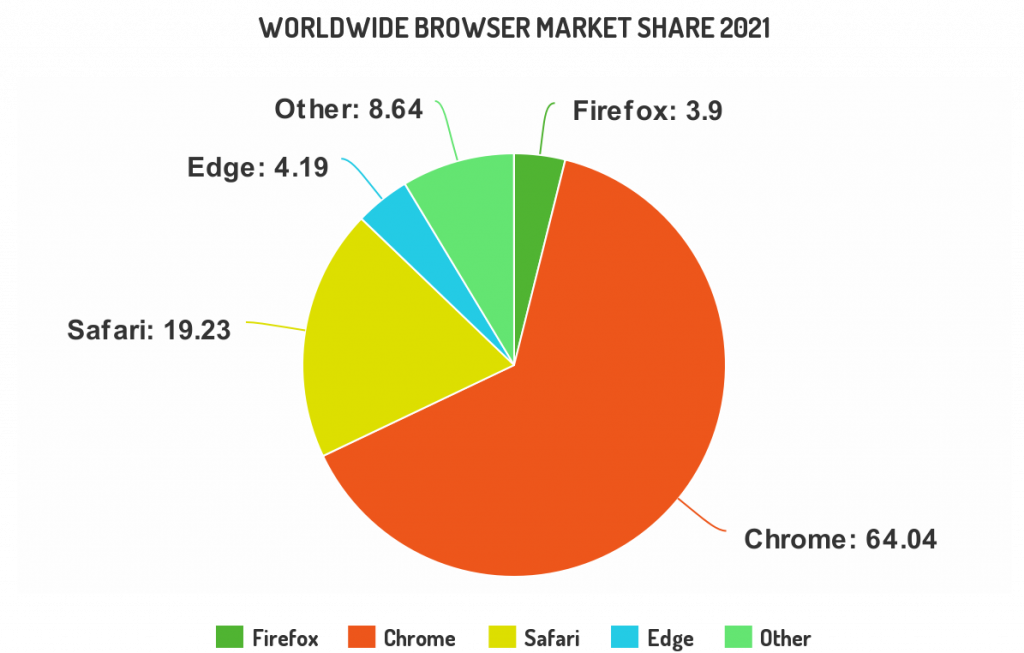
在下面的示例中,NG体育将包括所有文本:“2021年全球浏览器市场份额”以及标题:“显示2021年网络浏览器全球市场份额的饼状图。Chrome的用户比例为64.04%,Safari为19.23%,Edge为4.19%,Firefox为3.9%。8.64%浏览互联网的人使用的浏览器不在此列表中。”

文字图片
应该尽可能避免文本图像。这有几个原因:
- 屏幕阅读器无法读取文本图像。
- 图片中的文字通常太长而不能包含在alt标签中。
- 使用浏览器的缩放功能来调整文本大小的用户将无法放大属于图像一部分的文本。
- 当文本和背景组合成一个图像时,不可能验证它们之间是否有足够的颜色对比。
如果使用文本图像是绝对必要的,内容管理人员必须确保文本:
- 包含在图像的alt标签中(如果合适的话)。
- 在页面上的单独文本块中可见。
- 包含在图像标题中。
这条规则的唯一例外是徽标,它通常包括文本和图像。徽标可以被标记为装饰性的(没有alt文本),或者alt文本可以说明图像是徽标,例如“东俄勒冈大学徽标”。
文本图像测试
内容管理器必须手动验证页面上没有文本图像。如果发现无法删除带有文本的图像,请确保该文本:
- 包含在图像的alt标签中(如果合适的话)。
- 在页面上的单独文本块中可见。
- 包含在图像标题中。